(Anchor tags; go from one page to another, how to tutorial by Tony States)
(Anchor Tag with HTML, to link from an Email Newsletter to your WordPress Blog Page)
– Anchor Tags | Tutorial –
July 16, 2015
Below is a sample line of code you would put on the "origin" page:
<a href="http://www.robert-b-ritter-jr.com/2015/07/13/blog-106-profit-sharing-plan-vs-indexed-universal-life-part-1-of-3/#blog106">Blog #106</a>.
*notice above how I have the FULL URL to the page I want the link to take the user to and then I put a hashtag or pound sign followed with the name of the anchor tag...
Put this code below on the "destination" landing page you want to go to and just (above) where you want the top of the page to load.
<a name="blog106"></a>.
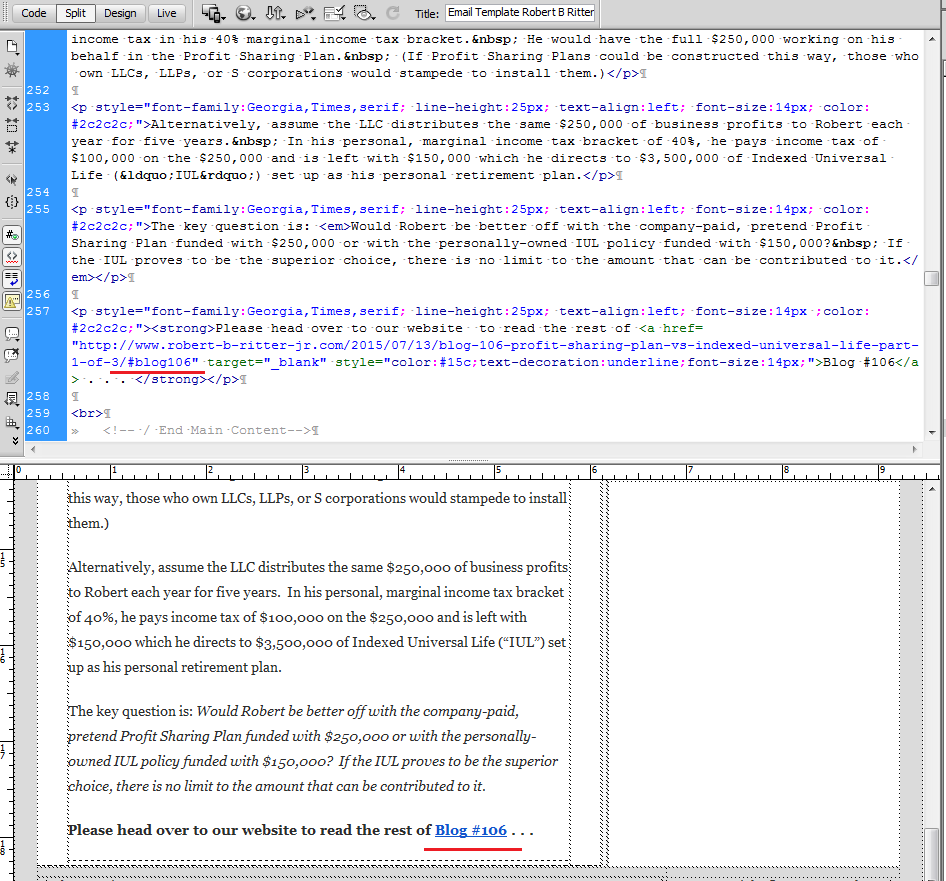
Below is a screenshot of the origin page anchor text underlined in red, the full URL followed by
--> #blog106.
(*Notice how you MUST put the hashtag in this line of code only - in front of the name of the ANCHOR TAG*)

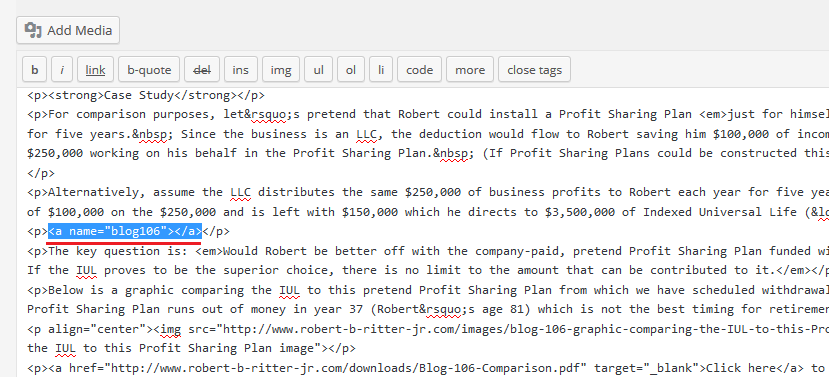
Below is a screenshot of the destination landing page anchor text underlined in red,
--> <a name="blog106"></a>.
(*Notice how you do NOT want the hashtag in this line of code*)